구글 모바일 사용 편의성 오류 | 메타 태그로 해결
 |
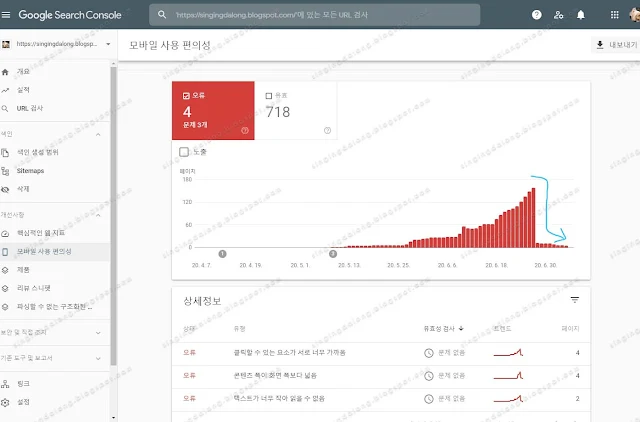
| <블로그 템플릿을 변경하고 급격히 증가한 [모바일 사용 편의성] 오류> |
대세는 모바일인가
─ 블로그 운영에 필요한 HTML, CSS, 색인, 스크립트, 위젯, 기타 코딩 등의 번거로운 관리를 다 해주는 네이버와는 달리 ─ 티스토리, 구글 블로거, 워드프레스처럼 사용자가 커스터마이징을 해야 하는 블로그를 운영하다 보면 부딪히는 문제가 한둘이 아니다. 어떤 글을 쓰고, 블로그 디자인을 어떻게 꾸며야 하는지는 각자의 능력에 달려있다지만, 검색 유입과 관련된 문제는 그렇지가 못하다. 글을 잘 쓰고 못 쓰고를 떠나서 블로그에 애정을 품은 블로거라면 자신의 글이 검색 엔진에 노출되지 않는 것만큼 큰 불행도 없다. 그래서 색인과 사이트맵을 관리하는 구글 서치 콘솔(Google Search Console)이 보고하는 오류는 그냥 무시할 수가 없다. 무시할 수가 없을 뿐만 아니라 예민한 블로거의 신경을 쥐처럼 갉아 먹으면서 몇 날 며칠을 괴롭히기도 한다.
특히 구글 검색 로봇의 크롤러 기준이 데스크톱에서 모바일로 변경된 요즘 구글 서치 콘솔의 [모바일 사용 편의성] 오류는 여간 눈에 거슬리는 것이 아니다. 항간에는 모바일 사용 편의성 오류를 해결하지 못하면 검색 노출 순위도 떨어진다는 살 떨리는 말이 나돌기 때문에 블로거로서는 도저히 묵과할 수 없는 문제다.
모바일 사용 편의성 오류
[모바일 사용 편의성] 오류는 아래 삼인방으로 대표되며, 보통 한 문제를 해결하면 나머지도 다 해결된다고 한다.
클릭할 수 있는 요소가 서로 너무 가까움
콘텐츠 폭이 화면 폭보다 넓음
텍스트가 너무 작아 읽을 수 없음
진짜로 클릭할 수 있는 요소가 서로 너무 가까울 수도 있고, 진짜로 콘텐츠 폭이 화면 폭보다 넓을 수도 있고, 진짜로 텍스트가 너무 작아 읽을 수 없을 수도 있지만, 인터넷 검색을 해보면 그렇지 않은 데도 오류로 표시하는 경우가 더 많아 보인다.
위 오류와 관련된 구글 도움말을 봐도 어떻게 해결해야 할지 도저히 감이 안 잡힌다. 이 문제는 십중팔구 블로그 템플릿(티스토리로 말하면 스킨)과 HTML 태그, CSS 등 코딩과 관련된 문제라 블로그 환경에 따라 답이 다르다(코드를 분석해서 문제가 되는 부분을 수정해야 한다는 말이다). 고로 아무리 인터넷을 뒤져도 나처럼 코딩을 모르는 사람에겐 뜬구름 잡는 소리가 대부분이며, 실제로도 대부분 뜬구름 잡는 소리다. 블로그 검색 노출에 가해질 가상의 타격을 상상하면 이대로 주저앉을 수도 없다.
그러던 중 우연히 한 태그를 발견하였고, 그 태그를 블로그 템플릿에 적용한 결과 해결이 되었다. 문제는 텍스트가 너무 작은 것이 아니라 텍스트를 작게 보이게 하는 viewport 메타 태그 속성이 문제였던 것 같다.
 |
| <viewport 메타 태그 번경 전> |
 |
| <viewport 메타 태그 변경 후> |
내 블로그의 모바일 화면을 보고 싶다면, 크롬의 개발자 도구에서 모바일 뷰어를 이용할 수 있다. 여기서 보이는 모바일 페이지가 구글 크롤링 기준이라고 보면 된다. 만약 뭔가 제대로 안 보인다면 viewport 메타 태그 속성이 잘못된 것이다.
사이트를 반응형으로 만드는 viewport 메타 태그
 |
| <viewport 메타 태그 속성 변경 후 [모바일 사용 편의성] 오류도 사라졌다> |
이 문제를 겪어 본 블로거는 알겠지만, 웹사이트를 모바일 친화적으로 만들려면,
• 메타 태그 1: <meta name="viewport" content="width=device-width, initial-scale=1">
<head></head>사이에 위 메타 태그를 넣어주면 된다는 것 정도는 알 것이다. 이것은 「Responsive web design basics(반응형 웹 디자인 기초)」에서 권장하는 태그다. 내 블로그에 적용한 템플릿 역시 ‘Responsive’으로 제작된 템플릿이라 당연히 위 메타 태그는 기본으로 삽입되어 있다. 그런데 왜 [모바일 친화성 테스트]를 통과하지 못하는 것일까?
 |
| <viewport 메타 태그 변경 전> |
 |
| <viewport 메타 태그 변경 후> |
해결책은 구글 모바일 사용 편의성 오류를 ‘메타 태그 1’ 방법으로 해결할 수 있다고 설명한 어느 티스토리 글에서 찾았다.
• 메타 태그 2: <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" />
하지만, 그 티스토리는 ‘메타 태그 1’ 방법만 말했을 뿐이고, ‘메타 태그 2’에 대해선 언급하지 않았다. 그저 viewport 태그에 이런저런 속성이 있다고 설명만 했을 뿐이다. 하지만, 이런 쪽엔 지식이 없는 나에겐 소귀에 경 읽기나 마찬가지다.
그렇다면 여기서 궁금하지 않을 수가 없다. 같은 viewport(뷰포트) 메타 태그를 적용했는데, 왜 내 블로그는 [모바일 친화성 테스트]를 통과하지 못하고, 티스토리 블로그는 통과한 것일까?
그래서 혹시나 하고 크롬의 개발자 도구(F12)로 해당 블로그의 코드를 분석했더니, ‘메타 태그 2’를 발견했다. 순간 말과 행동이 달라 보여 얄밉다는 생각이 들었지만, 어떻게든 덕분에 해결책을 찾았으니 블로거의 양심을 탓하기도 그렇다(나도 타인의 '양심' 운운할 정도로 떳떳한 녀석은 아니지만 말이다).
[viewport 메타 태그 참고 글]
두 메타 태그의 차이점은 maximum-scale=1, user-scalable=no이며, 이 태그를 블로그에 적용하고 [모바일 친화성 테스트]와 [모바일 사용 편의성] 문제는 신기하게도 깔끔히 해결되었다.
태그를 수정했으면 서치 콘솔에서 [유효성 검사]를 요청해 문제가 수정되었는지 확인하자.
maximum-scale: 화며 확대 최대 비율(0~10.0)
user-scalable: 사용자의 확대 혹은 축소 가능 여부(no, yes)
반응형 웹디자인을 위한 viewport 메타 태그 속성을 설명한 글은 많지만, 이 두 속성과 [모바일 친화성 테스트]와 [모바일 사용 편의성] 오류와의 상관관계를 밝힌 글을 없는 것 같아 몇 자 적어 보았다. [모바일 사용 편의성] 오류로 고심하는 블로거라면 viewport 메타 태그 속성을 한번 살펴보자.
 |
| <사용 중인 블로그 템플릿 데모 페이지 [모바일 친화성 테스트] 결과> |
블로그의 템플릿이나 스킨을 변경할 땐 반드시 데모 페이지를 [모바일 친화성 테스트] 도구로 검증 후 적용하자.

 바이두 넷디스크 팁
바이두 넷디스크 팁 기타 벤치마크 자료
기타 벤치마크 자료 Windows 팁
Windows 팁
0 comments:
댓글 쓰기
댓글은 검토 후 게재됩니다.
본문이나 댓글을 정독하신 후 신중히 작성해주세요